Trimester 2 Reflection
Summary of learning over the trimester
Team Reflection
Glows
- Added meaningful code (death animation, coins)
- Frequently asked for help and received assistance with others
- Communicated well
Death animation: - Learned about CSS-type transitions and async functions within timeouts
goombaCollision() {
if (this.timer === false) {
this.timer = true;
if (GameEnv.difficulty === "normal" || GameEnv.difficulty === "hard") {
this.canvas.style.transition = "transform 0.5s";
this.canvas.style.transform = "rotate(-90deg) translate(-26px, 0%)";
playPlayerDeath();
if (this.isDying == false) {
this.isDying = true;
setTimeout(async() => {
await GameControl.transitionToLevel(GameEnv.levels[GameEnv.levels.indexOf(GameEnv.currentLevel)]);
console.log("level restart")
this.isDying = false;
}, 900);
}
} else if (GameEnv.difficulty === "easy") {
this.x += 10;
}
}
}
Coins: - Added collisions, worked with teammate to add sound, sized and placed gameObjects within canvas
constructor(canvas, image, data, xPercentage, yPercentage) {
super(canvas, image, data, 0.5, 0.5);
this.coinX = xPercentage * GameEnv.innerWidth;
this.coinY = yPercentage;
this.size();
}
//...
collisionAction() {
// check player collision
if (this.collisionData.touchPoints.other.id === "player") {
this.destroy();
coinSound();
}
}
function coinSound() {
const coinSound = document.getElementById("coin");
coinSound.play();
}
{ name: 'coin', id: 'coin', class: Coin, data: this.assets.obstacles.coin, xPercentage: 0.1908, yPercentage: 0.75 },
{ name: 'coin', id: 'coin', class: Coin, data: this.assets.obstacles.coin, xPercentage: 0.2242, yPercentage: 0.75 },
{ name: 'coin', id: 'coin', class: Coin, data: this.assets.obstacles.coin, xPercentage: 0.2575, yPercentage: 0.75 },
{ name: 'coin', id: 'coin', class: Coin, data: this.assets.obstacles.coin, xPercentage: 0.5898, yPercentage: 0.900 },
Grows
- Working together more cohesively as a team
- Some members had trouble staying busy in class period
- Time management/finishing some features in a timely manner
- Some features/fixes of mine never became complete enough to implement and were then abandonded
- Ex: animated coin
- Some features/fixes of mine never became complete enough to implement and were then abandonded
Night at the Museum
Our display
- Worked with Zidane and Daisy and showed off game on projector

- Had several demo players of game


- Talked to people, explained our code and how we collaborated as a class to add different elements
Other displays
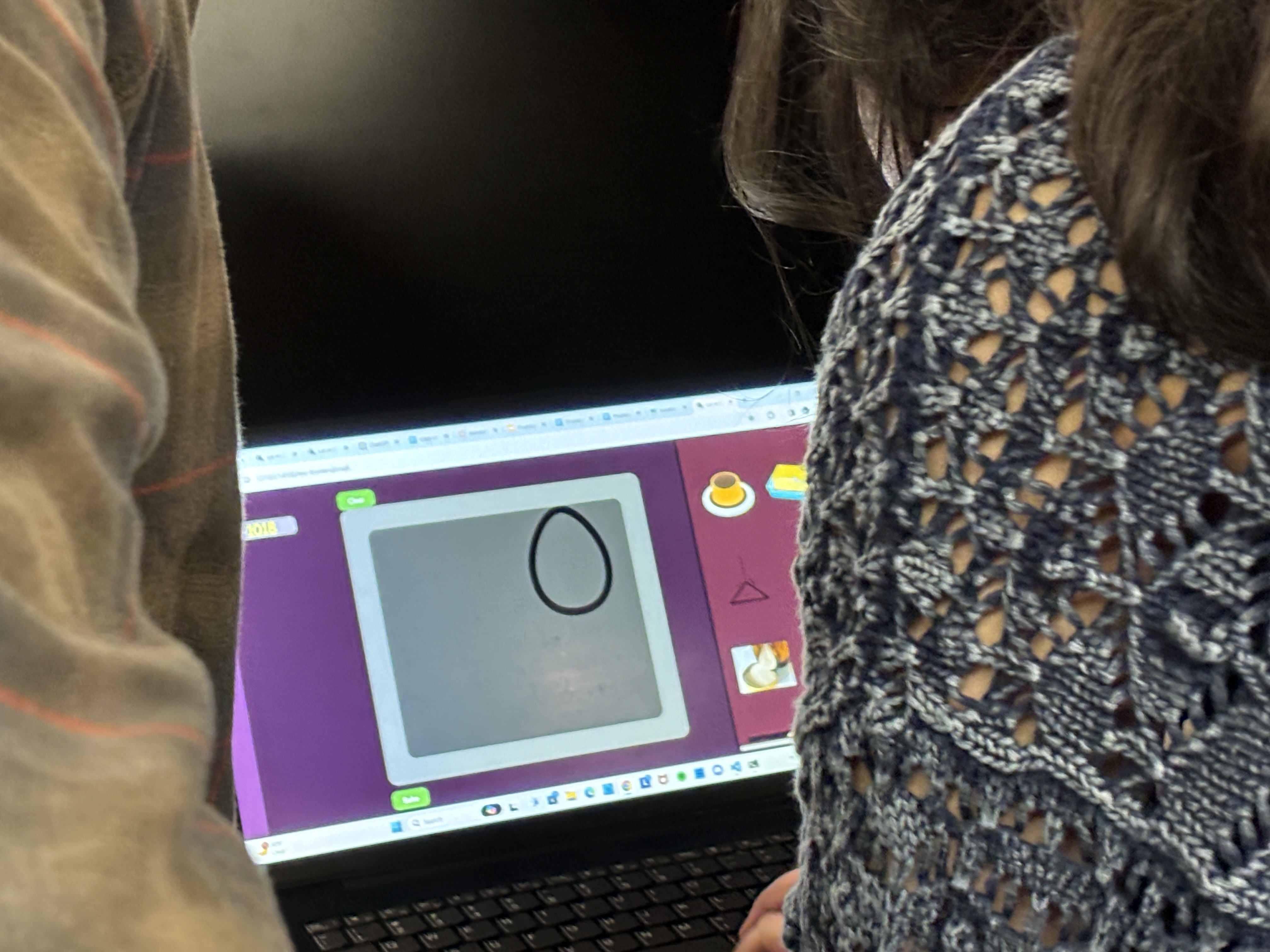
CS project
‘Little Alchemy’ project: Combine different elements to ‘bake’ new items. I thought their backend was impressive as they had a long list of ‘recipes’ for users to try
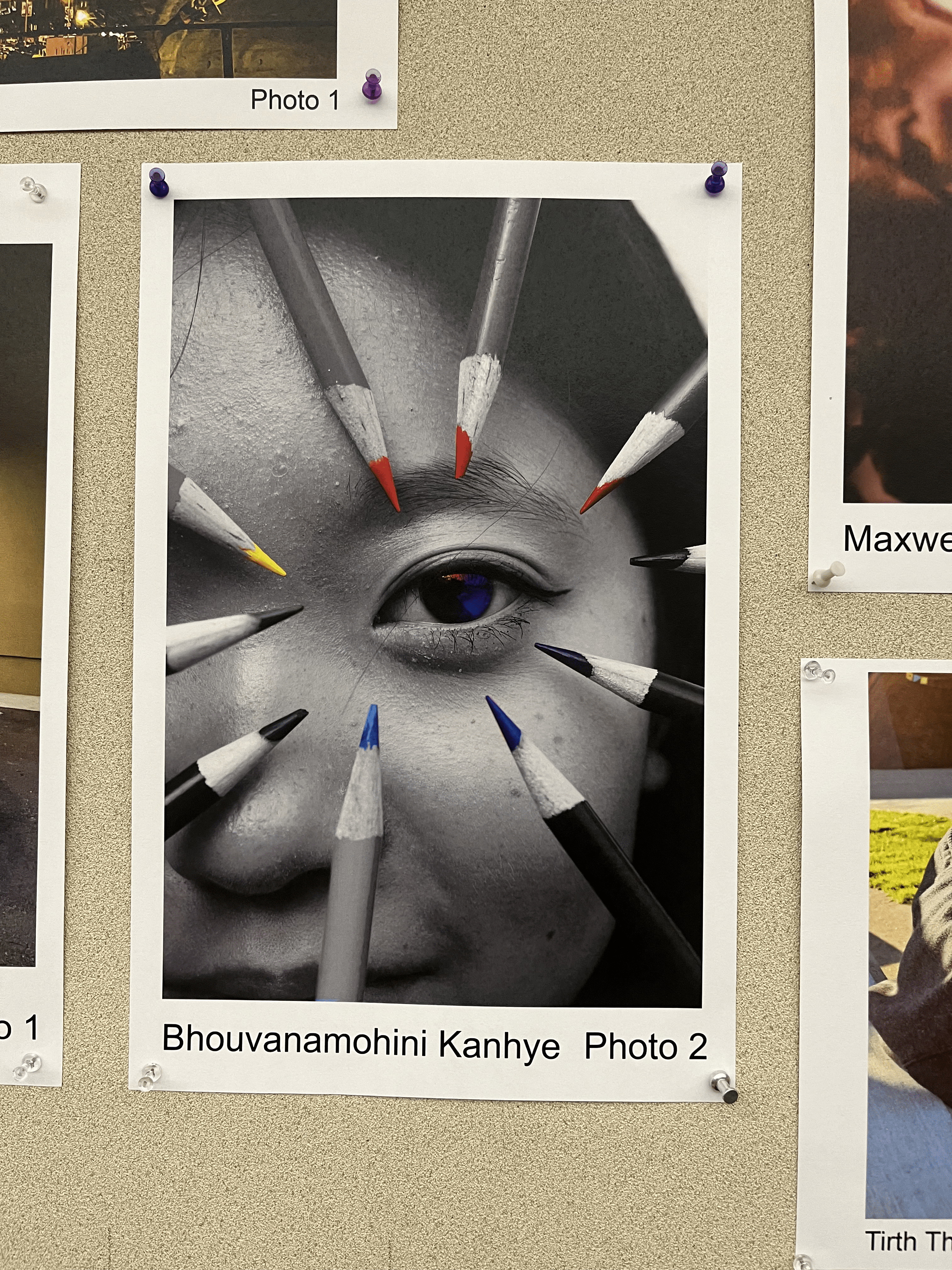
Non-CS project
Vrnda Kanhye: Photo 2
I really liked the selective color and the framing of the photo.

Night at the Museum Reflection
While our game is technically impressive considering the number of people working on it and all the different features + the functionality of the game, it can always be improved upon and work smoother or better.
The other CS projects at N@tM were from CSP and CSA students, and their project requirements were different as they relied on data structures and connected a frontend and backend and we didn’t.
We could utilize frontend and backened development by:
- Storing data like the leaderboard and the fun facts in the backend
- Storing the visuals/sprites in the frontend
- Dedicating some members of our class to frontend development and some to backend development